ブログのページに表データを挿入するには
ページの作成、編集や画像の挿入も簡単に行えるブログですが、表組みされたデータを挿入する機能までは残念ながらありません。
 ビジネス文章には欠かせない表データですので、会社のホームページであれば、どうしても表組みは必要となります。
ビジネス文章には欠かせない表データですので、会社のホームページであれば、どうしても表組みは必要となります。
ホームページで、表を実現するにはTableタグというHTMLを記載する必要があるのですが、手書きで記載するには複雑で、とても難しいのですが、市販のホームページ作成ソフトを利用することで簡単に作成することが可能となります。
ホームページ作成ソフトを使用すると言っても、極限られた機能だけを利用して、実現可能ですので、複雑な操作の習得など必要ありませんのでご安心下さい。
今回ご紹介する方法で利用するソフトは、
■ 表データの作成
マイクロソフト・EXCEL
表データの作成に一番利用されているソフトですから、説明も要らないでしょう。
■ ホームページ作成ソフト
IBMホームページビルダー
一般向けのホームページ作成ソフトで、一番多くの方が利用されていますし、価格も手ごろです。画像加工ソフトがセットになったパッケージを購入しておくと、後々便利だと思います。
⇒ IBMホームページビルダー
それでは、実際の作業手順を説明していきます。
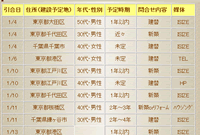
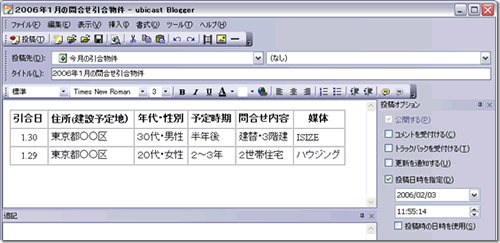
始めにExcelで表データを作成して、その部分を選択しコピーします。

ホームページビルダーを立ち上げて、「ファイル」「標準モードで新規作成」を実行します。
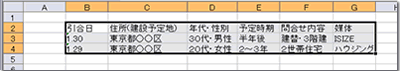
先ほどコピーしたExcelの表をペーストするとテーブルが挿入されます。

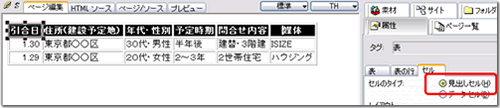
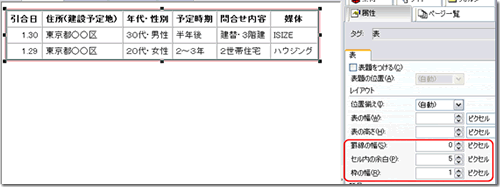
1行目のタイトル業を選択して「見出しセル」に指定します。

テーブル全体を選択して、余白や線の幅を指定します。

日付などを中央に配置するためは「中央揃え」を指定します。

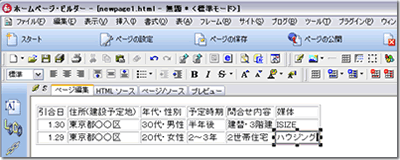
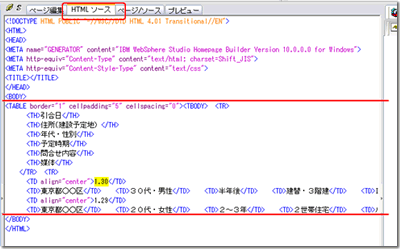
設定されたテーブルのHTMLを切り出すために、「HTMLソース」タブに切り替えます。
赤線で挟まれた部分がテーブルのHTMLになります。
<TABLE>から</TABLE>までを選択して、そのままコピーします。

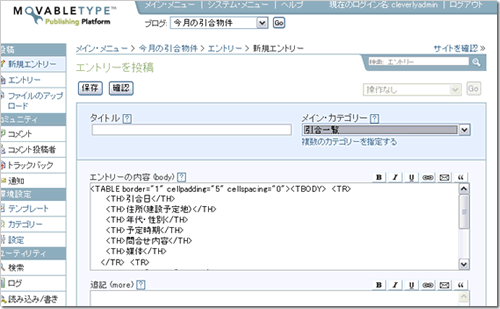
このコピーしたHTMLを、ブラウザの管理画面からエントリーの投稿を行います。

必要に応じて表の前後に文章などを追加すれば完成です。
投稿後は、ユビキャストでも編集可能です。

スタイルシート(CSS)に、テーブルのデザインを定義しておけば、何も属性を指定することなく、このような表も簡単に作成することが出来ます。罫線の指定や配色などのデザインを切り離すことにより、サイト全体のリニューアルなども容易となりますのでお勧めです。

■ 定型項目を自動でレイアウト
ページごとに個別の表データを作成する方法をご紹介しましたが、同じ書式で定型化された内容であれば、レイアウトされたページを自動的に作成することも可能です。
詳しくは「ブログで定型項目を入力し自動でレイアウトする」をご覧下さい。
「ちょっとテクニカル」の一覧
- MovableTypeのコメントスパム対策
- MovableTypeのバックアップ手順
- かんたん便利なブログをより安全に
- ホームページ作成に使うソフト
- MovableTypeの出力ファイル名(URL)を変更する
- Movable Typeでカテゴリーごとに表示内容を変える
- Movable TypeのSEO対策
- MovableTypeにはPHPがお勧めです
- Google SitemapsをMovableTypeで自動作成
- PHPでMovable Typeの更新を高速化する
- Movable Type 3.2でスパム対策が強化
- テンプレートの編集をホームページ作成ソフトで効率的に
- Movable Typeでカテゴリーの並び順を変更する
- ブログのページに表データを挿入するには
- Movable Type 3.3 に関して(移行の注意点など)
- Movable Typeで海外からのスパムを自動で駆除する
- Movable Typeで携帯サイトに対応
- Sitemapをrobots.txtで検索エンジンに通知
- Movable Type 4 日本語版を発表
- ソーシャルブックマークに登録するためのリンク
- MT4のバグフィックス版
- Movable Type 4.1でカスタムフィールドが標準機能に
- Dreamweaver CS3拡張機能 for Moveble Type 4.1
- 対応する携帯ページをGoogleに正しく認識させる
- MTにお勧めのレンタルサーバー

