ブログで定型項目を入力し自動でレイアウトする
とても自由度が高く、簡単にページの追加や更新が行えるブログのホームページですが、定型的な項目を繰り返し入力するには、標準のままだと多少面倒に感じます。
企業ホームページの場合、定型項目をレイアウトして多くのページを作成する場面が多くあります。
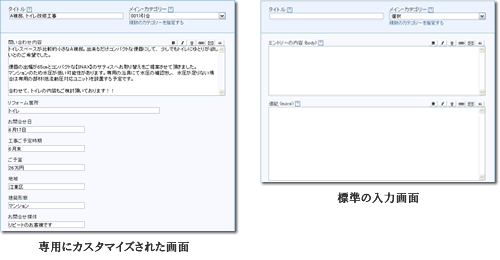
例えば不動産の物件情報や住宅の施工事例、商品のスペックなど、予め決められた項目をレイアウトしたページを数多く作成するも、Movable Type をカスタマイズしたブログのホームページであれば、専用の入力画面を用意して、誰でも簡単に間違いなくデータを入力できるように出来ます。

何時も見慣れたブログの入力画面とは大きく異なります。入力を選択方式にして、入力データにあわせた設定も行えます。

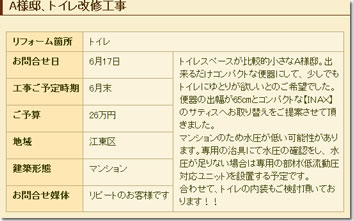
このように入力されたデータは、自動的にレイアウトされますので、テーブルによる表組みなどもHTMLの知識が無くとも簡単に行うことが可能です。

ページ全体を予め決まったレイアウトで自動的に作成することも出来ますし、ブログの自由度を組み合わせて、部分的に表データを挿入することも可能です。
コンテンツに合わせてブログをカスタマイズすることで、更にページの作成、更新を簡単にでき、効率的なホームページ運用が可能となります。
更に複雑で否定形的な内容であれば、直接HTMLを挿入するなど様々な方法がありますが、どのような入力方法が良いかは、会社ごとに異なります。
同じ会社の中でもコンテンツによって違ってくるでしょうし、入力を担当する人によっても違ってきます。同じブログのホームページであっても、既製品とオーダーメードでは使い勝手が大きく異なっています。
ページの作成効率や運営の手間が大きく変わってくることがありますので、自社にあわせたシステムを導入することが重要です。
始めから全てを用意するのではなく、運用しながら見直していくことも大切です。
「ビジネスブログの活用」の一覧
- ビジネスブログとは?
- 会社のホームページをブログで作る
- ビジネスブログのSEO対策
- ブログとホームページの違い
- ブログならページの追加が簡単
- ブログは画像の貼り付けも簡単
- MovableTypeでCMSを構築する
- RSSフィードについて
- ブログの編集をワープロ感覚でもっと簡単キレイに
- 無理なく追加しやすいコンテンツ
- トラックバックの仕方
- ブログで定型項目を入力し自動でレイアウトする
- ビジネスブログの種類や特徴
- PCサイトの内容を携帯サイトにも反映

