テンプレートの編集をホームページ作成ソフトで効率的に
ブログのテンプレートを修正してカスタマイズした経験のある方はご存知だと思いますが、ブラウザの画面で、そのまま編集を行うのは、編集が行いにくいですし、ミスもおきやすくお勧めできません。
テンプレートはファイルで編集
ブラウザからコピーしローカルでファイルに保存して、テキストエディターやホームページ作成ソフトで修正すると安全で、作業の効率も上げることが出来ると思います。
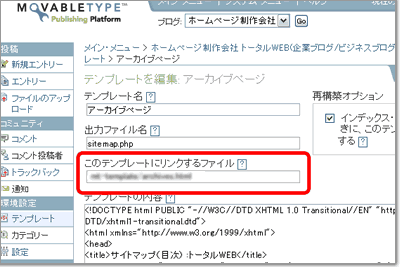
Movable Typeの場合ですと、テンプレートの内容をファイルにリンクすることが出来ますので、コピーペーストすることなく簡単確実に編集することが可能です。

この機能を利用すると、ローカルでテンプレートを編集して、そのままFTPで、アップすることが出来ますので、作業効率を格段にアップすることが可能となります。
ホームページ作成ソフトでビジュアル編集
せっかくファイルで編集するなら、ホームページ作成ソフトでビジュアルに編集を行いたいものです。
しかし、そのままでは、普通のHTMLのようには編集を行うことが出来ないのです。
拡張子をHTMLに
Movable TypeのVer3.2から標準のテンプレートがファイルで提供されており、そちらは拡張子が「tmpl」となっていますので、編集するテンプレートも同じファイル名で、拡張子もtmplとしたいところですが、そのままでは、ビジュアルな編集が行えませんので、拡張子をホームページ作成ソフトが認識できる「HTML」にするか、ホームページ作成ソフトがその拡張子を認識するように変更する必要があります。
拡張子を「HTML」にするのが簡単でよいでしょう。
文字コードを直接指定
Movable Typeの場合、インストール時の文字コードが自動で設定されるように
文字コードが charset=<$MTPublishCharset$> とMTタグで設定されているのですが、ホームページ作成ソフトやブラウザはこの意味を理解することが出来ません。
charset=utf-8 など、お使いの文字コードを直接指定します。
スタイルシートも直接指定
ホームページのデザインを定義したスタイルシートもブログの設定で指定されたURLをさすようになっていますが、これもまたホームページ作成ソフトやブラウザが認識できませんので、直接パスを指定するように変更します。
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
↓
<link rel="stylesheet" href="/styles-site.css" type="text/css" />
(あなたの環境に合わせサイトルートからのパスを設定)
画像のパスはサイトルートから
スタイルシート(CSS)やテンプレート内から使用する画像のパスは、相対ではなくサイトのルートからのパスを指定してください。
実際に作成されるHTMLファイルは、それぞれ異なったディレクトリー階層に書き出されますので、相対パスは使用できません。
お勧めホームページ作成ソフト
◎マクロメディア・Dreamweaver 8
 本格的にMovable Typeのテンプレート作成を行うならこのソフトです。
本格的にMovable Typeのテンプレート作成を行うならこのソフトです。
Dreamweaver 拡張機能 for Movable Type 3.2がMTタグの入力を助けてくれてとても便利です。
⇒ Dreamweaver 8.0.1 拡張機能 for Movable Type 3.2 によるテンプレートカスタマイズについて
![]()
URLの誤変換意に注意
Dreamweaverのテンプレートやライブラリー機能を使うと、とても便利で効率的なのですが、URLに<$MTBlogURL$>などのMTタグを使用していると誤変換されますので注意が必要です。
ファイルの移動やフォルダー名の変更などで、自動でリンクを修正した場合も同様です。
「URLのエンコードをしない」に設定することでタグ自体が化けることは無くなるのですが、MTタグの前に余計なパスが挿入されてしまいますので、注意が必要です。
何か良い回避方法をご存知の方がいればお知らせください。
「ちょっとテクニカル」の一覧
- MovableTypeのコメントスパム対策
- MovableTypeのバックアップ手順
- かんたん便利なブログをより安全に
- ホームページ作成に使うソフト
- MovableTypeの出力ファイル名(URL)を変更する
- Movable Typeでカテゴリーごとに表示内容を変える
- Movable TypeのSEO対策
- MovableTypeにはPHPがお勧めです
- Google SitemapsをMovableTypeで自動作成
- PHPでMovable Typeの更新を高速化する
- Movable Type 3.2でスパム対策が強化
- テンプレートの編集をホームページ作成ソフトで効率的に
- Movable Typeでカテゴリーの並び順を変更する
- ブログのページに表データを挿入するには
- Movable Type 3.3 に関して(移行の注意点など)
- Movable Typeで海外からのスパムを自動で駆除する
- Movable Typeで携帯サイトに対応
- Sitemapをrobots.txtで検索エンジンに通知
- Movable Type 4 日本語版を発表
- ソーシャルブックマークに登録するためのリンク
- MT4のバグフィックス版
- Movable Type 4.1でカスタムフィールドが標準機能に
- Dreamweaver CS3拡張機能 for Moveble Type 4.1
- 対応する携帯ページをGoogleに正しく認識させる
- MTにお勧めのレンタルサーバー

