ブログは画像の貼り付けも簡単
ブログのホームページだとページに画像を貼り付けるのも簡単ですから、写真などを有効に活用したページが作れます。
ブログの標準システムであるMovable Typeを使って画像の貼り付け方を説明します。
エントリーに画像を貼り付けるには、サーバーに画像ファイルをアップロードして、新しいエントリーを作るか、画像を貼り付けるためのHTMLコードを表示して、画像を表示したいエントリーにコピーする方法があります。
ここでは、新しくエントリーを追加する方法を説明します。

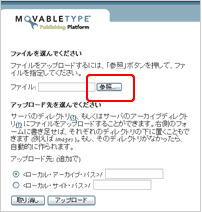
MovableTypeの管理画面で「ファイルのアップロード」をクリックします。

「参照」ボタンをクリックし画像を選択します。
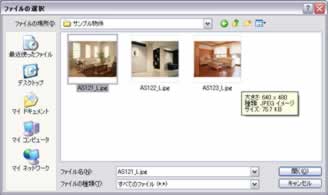
 貼り 込みたい画像を選択してください。
貼り 込みたい画像を選択してください。
画像が大きすぎる場合には、画像編集ソフトなどで先に小さくしておきます。

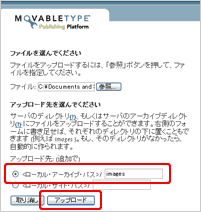
画像のアップロード先は「images」と入力します。
そして、「アップロード」ボタンをクリック。
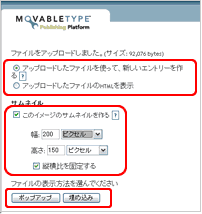
 新しいエントリーを作るのか、作成済みのエントリーに画像を追加するのかを選択します。
新しいエントリーを作るのか、作成済みのエントリーに画像を追加するのかを選択します。
画像ファイルが大きい場合には、「サムネイル」として小さな画像を作成します。
「ポップアップ」を選ぶと、サムネイル画像をクリックしたときに、もとの大きな画像が別ウィンドウで表示されます。

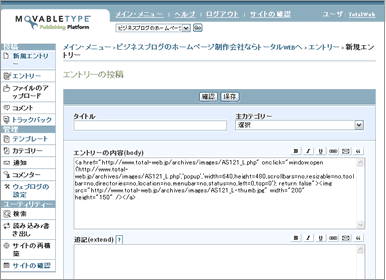
画像のアップロードやサムネイルの作成が完了して、画像を表示するためのHTMLコードが入った状態で、エントリーの追加画面が表示されますので、続けて画面の説明など文章の入力を行います。
「アップロードしたファイルのHTMLを表示」を選んだ場合は、コピーしたHTMLコードを入力済みのエントリーの画像を埋め込みたいところに貼り付けてください。
これは、先ほど、埋め込みを行った画像です。画像をクリックすると大きな画像が表示されます。
商品の画像にも使えますし、大きな画像も表示できるので、不動産の物件の写真や間取図などを表示しても便利です。
「ビジネスブログの活用」の一覧
- ビジネスブログとは?
- 会社のホームページをブログで作る
- ビジネスブログのSEO対策
- ブログとホームページの違い
- ブログならページの追加が簡単
- ブログは画像の貼り付けも簡単
- MovableTypeでCMSを構築する
- RSSフィードについて
- ブログの編集をワープロ感覚でもっと簡単キレイに
- 無理なく追加しやすいコンテンツ
- トラックバックの仕方
- ブログで定型項目を入力し自動でレイアウトする
- ビジネスブログの種類や特徴
- PCサイトの内容を携帯サイトにも反映


